※本ページはプロモーションが含まれています。

CSS アニメーションは、CSS スタイルを時間の経過とともに変化させることで、Web ページ上の要素を動かすことができます。最適な導入方法は、次の 2 つの方法があります。
- CSS トランスitions: CSS の transition プロパティを使用して、要素がマウスオーバーなどのイベントに反応してスタイルが変化するようにします。
- CSS アニメーション: CSS の animation プロパティを使用して、要素が自動的にアニメーションするようにします。
どちらの方法も簡単に使用でき、導入するためには CSS の記述知識が必要になります。
例えば、下記のように CSS の animation プロパティを使用して、要素が3秒かけて左から右に移動するようにすることができます。
/* アニメーションの名前を定義 */
@keyframes example {
from {left: 0px;}
to {left: 100px;}
}/* アニメーションを適用 */
div {
animation: example 3s;
}このように記述することで、HTML 上に配置された div 要素が3秒かけて左から右に移動します。
CSSアニメーションは、Webページ上の要素を動かすためのテクニックです。これは、CSSの「@keyframes」ルールを使用して、要素がどのように変化するかを定義し、「animation」プロパティを使用して、そのアニメーションを要素に適用することで実現されます。
CSSアニメーションを使用することで、Webページ上の要素を簡単に動かすことができます。例えば、ボタンをクリックすると色が変わったり、画像がスライドインしたり、文字が点滅したりすることができます。
また、CSSアニメーションは、JavaScriptを使用しなくても実現できるため、Webページのパフォーマンスを改善することができます。
CSSアニメーションを使うには、以下のようにCSSプロパティを使用します。
<div class="box"></div>@keyframes moveBox {
0% {
transform: translateX(0);
}
100% {
transform: translateX(100px);
}
}
.box {
animation: moveBox 2s linear;
}上記の例では、class=”box”という要素に対してmoveBoxというアニメーションを2秒かけて、線形に実行します。
アニメーションを適用する要素に対して、animationプロパティを使ってアニメーション名を指定します。アニメーションの開始時間や継続時間などのオプションも設定できます。
対象の要素に「transition」プロパティを設定します。
/* 例:要素の背景色が変わるアニメーションを作成する */
.target {
transition: background-color 0.5s;
}アニメーションさせるCSSプロパティを「:hover」等のステートに設定します。
/* 例:要素をマウスオーバーした際に背景色が変わる */
.target:hover {
background-color: #ff0000;
}アニメーションの詳細を設定するために「transition-property」「transition-duration」「transition-timing-function」「transition-delay」を使用することもできます。
/* 例:要素の背景色だけがアニメーションされ、遅延があり、イージングも設定 */
.target {
transition-property: background-color;
transition-duration: 0.5s;
transition-timing-function: ease-in-out;
transition-delay: 0.5s;
}上記の例では、背景色のみが0.5秒かけて変化し、イージングはイーズインアウト、遅延は0.5秒設定しています。
animationプロパティは、CSSのアニメーションを定義する際に使用します。
使用方法は、以下のようになります。
/* animation-name: アニメーション名;
animation-duration: アニメーション時間;
animation-timing-function: アニメーションのイージング;
animation-iteration-count: アニメーションの繰り返し回数;
animation-direction: アニメーションの方向;
animation-fill-mode: アニメーション後の要素の状態;
animation-play-state: アニメーションのプレイ状態; */
.example {
animation: example 5s linear 2 alternate;
}複数のクラスを同時に適用するには、HTMLの要素に複数のクラスを追加し、CSSでそれぞれのクラスに対してアニメーションを定義します。
例えば、HTMLの要素に「class1」「class2」「class3」の3つのクラスを追加し、それぞれに対してアニメーションを定義する場合、以下のようになります。
<div class="class1 class2 class3">example</div>.class1 {
animation: example1 5s linear;
}
.class2 {
animation: example2 3s ease-in-out;
}
.class3 {
animation: example3 1s ease-in-out 2;
}上記の例では、「class1」「class2」「class3」の3つのクラスが適用された要素に対して、それぞれ「example1」「example2」「example3」という名前のアニメーションが適用されます。
複数のアニメーションを同時に適用することで、より複雑なアニメーションを実現することができます。
CSSアニメーションは、HTML要素のスタイルを時間経過によって変化させることで、アニメーションを実現します。
以下に、簡単なCSSアニメーションの例を示します。
<div class="example">example</div>.example {
animation: example 5s ease-in-out;
}
@keyframes example {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}上記の例では、「example」という名前のアニメーションを、「.example」のクラスが適用された要素に対して、5秒かけてイージングの「ease-in-out」で実行します。アニメーションは、「@keyframes」を使用して定義し、ここでは0%から100%までのアニメーションで要素を360度回転させます。
CSSアニメーションは、幅広い使用が可能で、要素の位置やサイズ、透明度、背景色などを変化させることができます。これらのアニメーションは、jQueryやJavaScriptなどのJavaScriptライブラリを使用することもできますが、CSSだけでも実現可能で、パフォーマンスも良好です。
CSSのアニメーションは、要素に対して適用されるため、特定のイベント(例えば、マウスオーバー)に対してアニメーションを実行するには、CSSのセレクタを使用して、特定のスタイルを適用する必要があります。
ボタンのhover時にアニメーションを実行するには、以下のようにします。
<button class="example">example</button>.example {
animation: example 5s linear;
}
.example:hover {
animation: example-hover 1s ease-in-out;
}
@keyframes example {
0% {
transform: scale(1);
}
100% {
transform: scale(1.2);
}
}
@keyframes example-hover {
0% {
transform: rotate(0deg);
}
100% {
transform: rotate(360deg);
}
}上記の例では、「.example」のクラスが適用されたボタンに対して、「example」という名前のアニメーションを実行します。また、「.example:hover」というセレクタを使用し、ボタンにマウスオーバーした時に「example-hover」という名前のアニメーションを実行します。
このように、CSSのセレクタを使用することで、特定のイベントに対してアニメーションを実行することができます。
CSSだけでスクロールに合わせたアニメーションを実現することはできません。
しかし、CSSとJavaScriptを組み合わせることで、スクロールに合わせたアニメーションを実現することができます。
JavaScriptライブラリを使用することで、スクロールイベントを監視し、要素が画面に入ったタイミングでアニメーションを開始することができます。
例えば、「Animate.css」というJavaScriptライブラリを使用することで、スクロールに合わせて要素にアニメーションを適用することができます。
これは、Animate.cssのlibraryを読み込んだ上で使用することで、classを使って設定した要素に対してアニメーションを適用することができる。
また、「AOS」というJavaScriptライブラリもあります。これは、データ属性を使用して、要素にアニメーションを適用することができます。
このようにJavaScriptを使用することで、スクロールに合わせたアニメーションを実現することができます。
ローディングアニメーションは、Webページの読み込み中に表示するアニメーションのことです。
CSSアニメーションを使用して、ローディングアニメーションを実装するには、以下のようにします。
<div class="loading">
<div class="loading-bar"></div>
<div class="loading-bar"></div>
<div class="loading-bar"></div>
</div>.loading-bar {
animation: loading 1s ease-in-out infinite;
width: 4px;
height: 18px;
margin-right: 4px;
border-radius: 4px;
background-color: #333;
}
@keyframes loading {
0% {
transform: scale(1);
}
20% {
transform: scale(1, 3);
}
40% {
transform: scale(1);
}
}上記の例では、「loading」という名前のアニメーションを「loading-bar」のクラスが適用された要素に対して、1秒かけてイージングの「ease-in-out」で無限に繰り返し実行します。アニメーションは、「@keyframes」を使用して定義し、0%から20%までは高さが3倍に、40%から100%までは元に戻るようにします。
このように、複数の要素を使用し、アニメーションを重ね合わせることで、見た目上のローディングアニメーションを実現することができます。
フェードインアニメーションは、要素が画面に表示されるときに、徐々に不透明になるようなアニメーションを指します。
CSSアニメーションを使用して、フェードインアニメーションを実装するには、以下のようにします。
<div class="fadein">example</div>.fadein {
opacity: 0; /* 初期状態では透明 */
animation: fadein 2s linear;
}
@keyframes fadein {
0% {
opacity: 0; /* 開始時は透明 */
}
100% {
opacity: 1; /* 終了時は不透明 */
}
}上記の例では、「fadein」という名前のアニメーションを「fadein」のクラスが適用された要素に対して、2秒かけて線形のイージングで実行します。アニメーションは、「@keyframes」を使用して定義し、0%から100%まで、opacityを0から1に変化させることで要素を徐々に不透明にします。
このように、「opacity」プロパティを使用することで、要素を徐々に不透明にすることで、フェードインアニメーションを実現することができます。
- CSSアニメーションのよくあるトラブルシューティング
- アニメーションが実行されているが、期待通りに動作していない場合は、アニメーションのパラメータ(duration、easing、delayなど)を確認します。
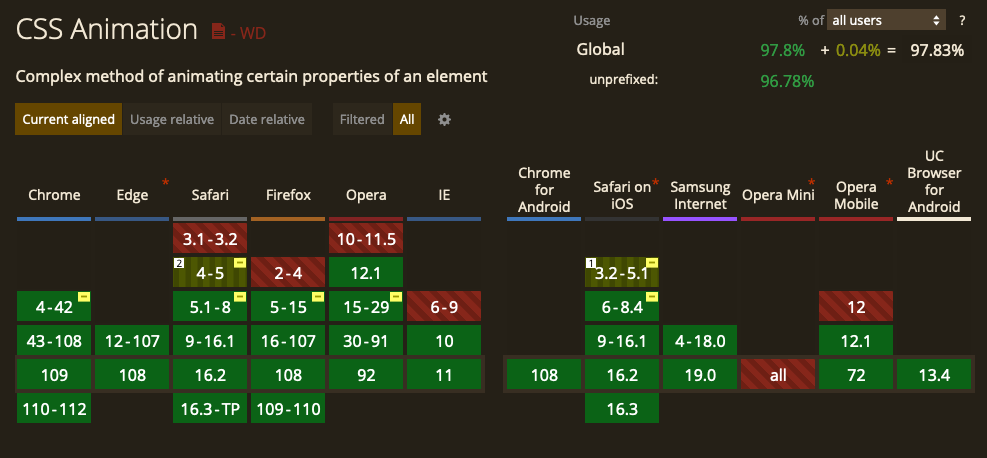
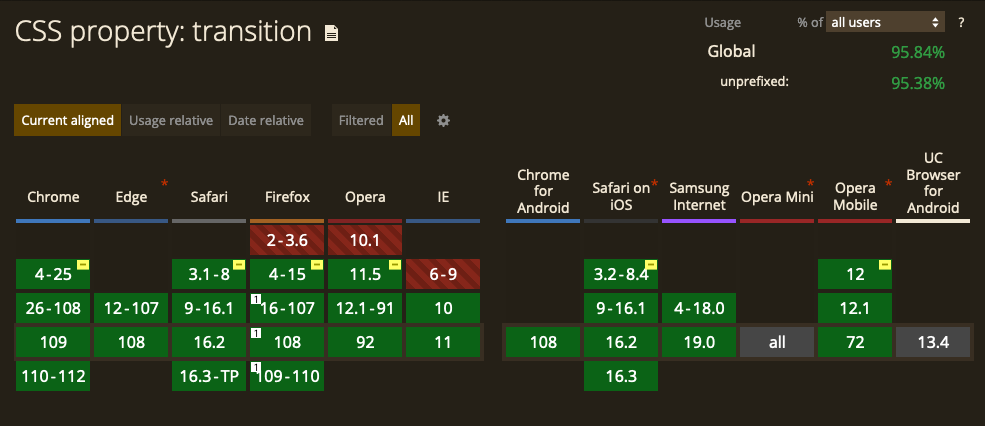
CSSアニメーションは、主要なブラウザでサポートされていますが、すべてのブラウザで同じように動作するわけではありません。
主要なブラウザでのCSSアニメーションのサポート状況は以下の通りです。
それぞれのブラウザでは、CSSアニメーションを実装するために使用できるプロパティや機能が異なります。また、ブラウザによっては、CSSアニメーションに対応していない場合があります。
そのため、CSSアニメーションを使用する場合は、事前にブラウザのサポート状況を確認し、ブラウザによって異なる実装方法を使用することが重要です。
また、対応していないブラウザに対して、JavaScriptを使用して代替することも検討しましょう。


- アニメーション対象の要素を選択するためのセレクター。
- アニメーションのタイミングを設定するためのanimation-durationプロパティ。
- アニメーションのイージングを設定するためのanimation-timing-functionプロパティ。
- アニメーションの繰り返しや、アニメーションの停止・再開などを設定するためのanimation-iteration-countやanimation-play-stateプロパティ。
- アニメーションの変化を記述するための@keyframesルール。
また、複数のアニメーションを設定する場合はanimationプロパティを使用し、上記のプロパティをカンマ区切りで指定することで、簡潔に記述することができます。
Twitterも見てみる?
 UI HACK
UI HACK 

