※本ページはプロモーションが含まれています。

編集長(・vv・) CSSについて下記の内容が分かりません???
ご指導いただけませんか
・paddingってどんな時に利用するの
・paddingとmarginの違いってなに
・書き方の順番ってあるのか
CSS paddingは、ウェブデザインにおいて重要な役割を果たすプロパティです。要素の内側のスペースを調整することで、見栄えの良いレイアウトやバランスの取れたデザインを実現することができます。

ハック君(^ ^)質問ありがとう♪
・paddingが何のプロバティなのか
・paddingとmarginの違いや使い分け
・書き方の順番でどの位置の余白が調整できるか
上記の内容を幅広い視点で解説していきます。まずは、CSS paddingとは何か、どのような効果をもたらすのかさらにpaddingとmarginの違いや使い分け方を理解しましょう。
次に、実際の設定方法や値の指定について具体的に解説します。ピクセル単位やパーセントなど、どのような単位を使ってCSS paddingを指定すれば良いのか、実際のコードとともに詳しくご紹介します。さらに、ショートハンドプロパティや特定の要素に対する設定方法など、高度なテクニックにも触れます。
また、CSS paddingと背景色の組み合わせやグラデーションとの活用法についても解説します。デザインにおいて色とスペースのバランスは重要ですが、どのように調整すれば良いのか、具体的な例を通じてご紹介します。さらに、CSS paddingが効かない場合のトラブルシューティングやデバッグ方法についても触れていきます。
この記事を通じて、初心者から上級者まで幅広い読者がCSS paddingの基本的な使い方から応用技法までを学ぶことができます。実際のコードとともに解説することで、理論と実践を結び付け、より実践的な知識を身につけることができます。是非、本記事を参考にして、魅力的なウェブデザインを実現してください。
CSSのpaddingは、要素の内側のスペースを調整するためのプロパティです。このプロパティを使用することで、要素のコンテンツと枠線の間に余白を作り出し、要素の内部にスペースを追加することができます。
以下にCSSのpaddingの使い方をサンプルコードを詳しく解説します。
CSSのpaddingを利用したデモデザイン
この要素の内側のスペースを調整します。
上記のデモは、は黄色の箇所がpaddingで指定しているという事ですか(´・∀・)?
編集長の詳しい解説聞きたいです!

OK!HTMLとCSSのコードは以下に詳しい説明を示します。
<div class="box">
<p>この要素の内側のスペースを調整します。</p>
</div>
このコードは、.boxというクラス名を持つdiv要素を定義しています。内部には
<p>要素があり、”この要素の内側のスペースを調整します。”というテキストが表示されます。
.box {
padding: 20px;
}
上記のコードでは、.boxクラスの要素の上下左右の内側のスペースに20ピクセルの余白が指定されます。
.box {
padding: 10px 20px;
}
上記のコードでは、.boxクラスの要素の上下に10ピクセル、左右に20ピクセルの余白が指定されます。
.box {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 5px;
}
上記のコードでは、.boxクラスの要素の上側に10ピクセル、右側に20ピクセル、下側に15ピクセル、左側に5ピクセルの余白が指定されます。
これらのサンプルコードを使用すると、指定したpaddingの値に基づいて要素の内側にスペースが作られ、テキストや他のコンテンツが内部で適切に配置されることが確認できるはずです。
ご参考にしていただければ幸いです。
CSSのpaddingのボックスモデルについて解説します
CSSのpaddingは、ボックスモデルの一部です。ボックスモデルは、要素のサイズや配置を制御するための概念です。
ボックスモデルは、以下の4つの要素から構成されます:
- コンテンツボックス(Content Box): 要素の実際のコンテンツが表示される領域です。テキスト、画像、その他のコンテンツが含まれます。
- パディングボックス(Padding Box): コンテンツボックスの内側に位置し、コンテンツと枠線の間のスペースを表します。paddingプロパティによって設定されます。
- ボーダーボックス(Border Box): パディングボックスの外側に位置し、要素の境界線を表します。borderプロパティによって設定されます。
- マージンボックス(Margin Box): ボーダーボックスの外側に位置し、要素と他の要素との間のスペースを表します。marginプロパティによって設定されます。


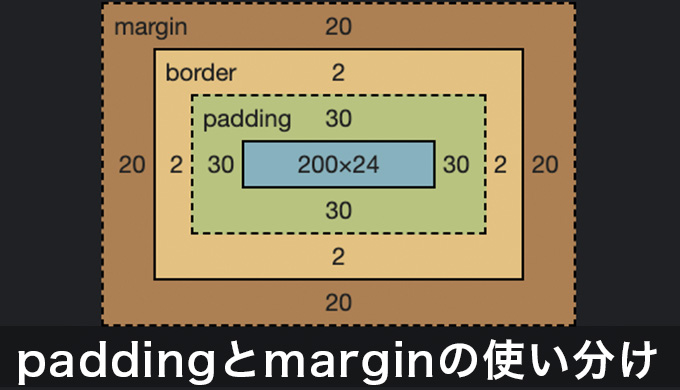
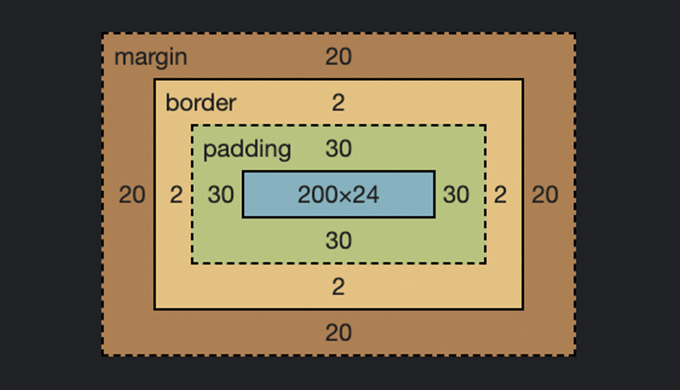
ボックスモデルの構成要素が視覚的に表示しました。
paddingは、パディングボックスの内側のスペースを調整するためのプロパティです。要素の内側に余白を追加し、コンテンツと枠線の間のスペースを制御することができます。paddingプロパティには、上下左右の方向ごとに値を指定することができます。
ボックスモデルの構成要素を視覚的に理解するために、左の図を参考にしてください。
<div class="box">
<div class="content">
Content Box
</div>
</div>.box {
width: 200px;
height: 200px;
margin: 20px;
border: 2px solid black;
padding: 30px;
}
.content {
background-color: yellow;
}このコードは、.boxというクラス名を持つdiv要素を定義し、その内部に.contentというクラス名を持つdiv要素を配置しているんですね。

そうそう!
CSSのスタイルは以下のように設定しているよ^ ^
.boxのスタイル:
width: 200px; : ボックスの幅を200ピクセルに設定します。
height: 200px; : ボックスの高さを200ピクセルに設定します。
margin: 20px; : ボックスの外側のマージンを20ピクセルに設定します。
border: 2px solid black; : ボックスのボーダーボックスを2ピクセルの黒い境界線で囲みます。
padding: 30px; : ボックスのパディングボックスの内側の余白を30ピクセルに設定します。
.contentのスタイル:
background-color: yellow; : コンテンツボックスの背景色を黄色に設定します。
成程ヽ( ´ ▽ ` )ノ
だから、黒い境界線で囲まれた200ピクセルの正方形のボックスが表示され、内部の30ピクセルの余白を持つ黄色のコンテンツボックスが配置されるんですね。
CSSのpaddingが効かない場合の対処法
CSSのpaddingが効かない場合、以下のいくつかの対処法を試すことができます。

要素がブロックレベル要素(display: block;)であることを確認してください。インライン要素(display: inline;)やインラインブロック要素(display: inline-block;)の場合、paddingは水平方向にしか効果がありません。必要に応じて、要素のdisplayプロパティを調整してください。

要素のwidthやheightプロパティを適切に設定しているか確認してください。もし要素がコンテンツに適合している場合、paddingが効果を発揮しにくくなります。適切な幅や高さを設定することで、paddingが適用されます。

ボックスのボーダーが存在する場合、paddingはボーダーの内側に適用されます。もしボーダーの外側にpaddingを適用したい場合、要素に対してbox-sizing: border-box;を適用してボックスのサイズ計算方法を変更することができます。

他のCSSルールやセレクタとの競合がある場合、paddingが正しく適用されないことがあります。開発者ツールを使用して、要素のスタイルを確認し、競合するスタイルがないか確認してください。必要に応じて、スタイルを修正するか、より具体的なセレクタを使用してください。

必要な場合に限り、paddingの宣言に!importantキーワードを付けてみてください。ただし、!importantはCSSの特殊なルールであり、滅多に使用するべきではありません。他の解決策を試した後に使用することをお勧めします。
CSSのpaddingとmarginは、ボックスモデルの一部を構成するプロパティですが、異なる役割を持っています。
padding(パディング)
- 要素のコンテンツとボーダーの間の余白(空白)を調整します。
- パディングは要素の内側に追加のスペースを作成し、コンテンツを囲む領域です。
- paddingプロパティを使用して、上下左右のパディングを個別に指定することができます。
- パディングの値は、ピクセル(px)、パーセント(%)、エム(em)などの単位で指定できます。
margin(マージン)
- 要素とその周囲の要素との間のスペース(余白)を調整します。
- マージンは要素の外側に追加のスペースを作成し、要素と他の要素との間の距離を制御します。
- marginプロパティを使用して、上下左右のマージンを個別に指定することができます。
- マージンの値も、ピクセル(px)、パーセント(%)、エム(em)などの単位で指定できます。
主な違いは次のとおりです:
| padding | margin | |
|---|---|---|
| 影響範囲 | 要素の内側に影響を与え、コンテンツとボーダーの間のスペースを調整します。 | 要素の外側に影響を与え、要素と他の要素との間のスペースを調整します。 |
| 隣接要素への影響 | 隣接する要素との間には影響を与えません。 | 隣接する要素との間の距離を制御します。つまり、要素と要素の間にマージンが存在すると、そのマージン同士が結合され、より大きなマージンが適用されます。 |
| サイズ計算 | 要素のサイズに影響を与えます。例えば、要素の幅が100pxでpaddingが10pxの場合、実際の表示幅は120pxとなります。 | marginは要素のサイズには影響を与えません。 |
paddingプロパティを使用して、上下左右の余白をまとめて指定する方法はいくつかあります。
個別の値を指定する方法:
.box {
padding-top: 10px;
padding-right: 20px;
padding-bottom: 15px;
padding-left: 30px;
}
上記の例では、上側に10px、右側に20px、下側に15px、左側に30pxの余白が指定されています。
短縮記法を使用する方法
.box {
padding: 10px 20px 15px 30px;
}
上記の例では、時計回りに上側、右側、下側、左側の余白を指定しています。それぞれの値は上から始まり、時計回りの順序で指定されます。
水平方向と垂直方向の余白をまとめて指定する方法
.box {
padding: 10px 20px;
}
上記の例では、上下に10px、左右に20pxの余白が指定されています。この場合、上下の余白は最初の値で指定し、左右の余白は2番目の値で指定します。
CSSのpaddingと背景色は、要素のスタイリングにおいて一緒に使用することがよくあります。paddingは要素の内側の余白を調整し、背景色は要素の背景の色を指定します。

以下に、paddingと背景色の設定方法の例を示します。
.box {
padding: 20px;
background-color: #f2f2f2;
}編集長!はいo(●´ω`●)o
今回は、
.boxクラスを持つ要素に対して、上下左右に20pxのpaddingが設定され、背景色として#f2f2f2(灰色)が指定しているんじゃなですか。

ハック君!YE━━━━━━ d(゚∀゚)b ━━━━━━S!!
このように、paddingと背景色を組み合わせることで、要素の内側のスペースを調整しながら、背景色を指定することができます。paddingによって要素のコンテンツとボーダーの間に余白が生まれるため、背景色が適用された領域が視覚的に区切られます。
この記事では、paddingの基本的な使い方や便利なテクニックについて紹介しました。

・paddingは要素の内側にスペースを作ることができる
・paddingとmarginの違いや使い分け
・書き方の順番で上下左右の余白を指定する方法
上記の内容をご紹介しました。
是非この記事を参考にして、CSSの理解を深めて下さい( ^ω^ )
Twitterも見てみる?
 UI HACK
UI HACK