※本ページはプロモーションが含まれています。

編集長(・vv・) CSSについて下記の内容が分かりません???
ご指導いただけませんか
・アコーディオンメニューの実装方法
・Q&A形式のアコーディオンメニューをできればコピペで実装したい

ハック君(^ ^)質問ありがとう♪
・基礎的なアコーディオンメニューの実装方法
・Q&A形式のアコーディオンメニューをコピペで完結する方法
上記の内容を幅広い視点で解説していきます。
本記事では、CSS初心者でも簡単に利用できる便利な要素、Q&Aアコーディオンについてご紹介します。ウェブサイトの情報整理やユーザーエクスペリエンスの向上に役立つこの要素は、初心者の方にもおすすめです。Q&Aアコーディオンは、トグル機能を活用して、クリックすることで情報を展開・収納できるようにすることができます。これにより、大量のコンテンツをコンパクトに表示することができます。
この要素の魅力は、ユーザビリティの向上です。長い情報を一度に表示せず、必要な情報だけを表示することで、ユーザーは必要な情報にすばやくアクセスすることができます。特に、FAQセクションや製品の詳細情報など、ユーザーが頻繁に参照する可能性のある情報において、Q&Aアコーディオンは非常に役立ちます。
実装も簡単で、HTMLの構造とCSSのスタイルを適用するだけで利用できます。Q&Aアコーディオンの各セクションは、トグル機能を持つボタンとコンテンツパネルで構成されます。CSSを使用して、トグル状態のスタイルやアニメーションを設定することも可能です。
以上が、CSS初心者にもおすすめのQ&Aアコーディオンについてのご紹介です。次のセクションでは、実際のコード例やステップバイステップのガイドを提供しますので、ぜひお楽しみに!
アコーディオンメニューは、Webサイト作成時にさまざまな用途で利用されます。以下に一般的な利用例をいくつか挙げます。
- FAQセクション
アコーディオンメニューは、よくある質問(FAQ)セクションで頻繁に利用されます。各質問とその回答をアコーディオン形式で表示することで、ユーザーは必要な情報に素早くアクセスできます。 - コンテンツの整理
大量のコンテンツをコンパクトにまとめるためにアコーディオンメニューが利用されます。例えば、商品カテゴリやサービスの詳細情報など、階層的な情報を整理するのに役立ちます。 - ネストされたメニュー
アコーディオンメニューは、ネストされたメニューの作成にも適しています。メニューの項目をクリックすると、サブメニューが展開される仕組みです。これにより、ナビゲーションの階層性や視覚的な整理が実現できます。 - コンテンツの非表示表示
アコーディオンメニューは、一時的にコンテンツを非表示にし、ユーザーが必要な場合にのみ表示させるために利用されます。例えば、追加情報や詳細な設定オプションなどを、ユーザーの選択に応じて展開・収納できます。

これらは、一般的な利用例ですが、アコーディオンメニューは柔軟な要素であり、他にも様々な用途で活用されます。具体的なウェブサイトのデザインやコンテンツの要件に応じて、適切な場所で利用することが重要です。
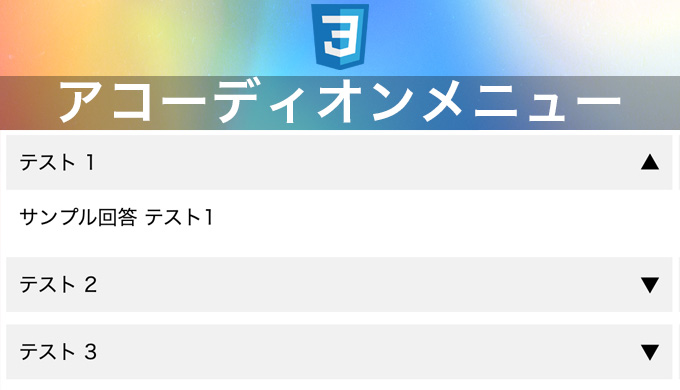
アコーディオンメニューのベーシックバージョン
ベーシックバージョンはクリックすると開閉でき仕様です。汎用性が高いデザインですね。

以下に上記の、1.HTML、2.CSS、3.JavaScriptのコードの説明を示します。
1.HTMLコード:
- .accordion クラスがアコーディオンメニューの親要素となります。
- 各アコーディオン項目は、<div class=”accordion-item”>で囲まれています。
- .accordion-header クラスがヘッダー部分を定義し、テスト名と矢印アイコン<span class=”arrow”><span>を含みます。
- .accordion-content クラスがコンテンツ部分を定義し、サンプル回答のテキスト<p>サンプル回答 テストn</p>を含みます。

以下に上記のHTML、CSS、JavaScriptのコードの説明を示します。
アコーディオンメニューを追記したい時は、<div class=”accordion-item”>〜<div>をHTML側に追記する必要があります。
2.CSSコード:
- .accordion-item クラスが各アコーディオン項目のスタイルを設定しています。
- .accordion-header クラスがメニューのスタイルを定義しています。背景色やパディングなどが含まれます。
- .accordion-header .arrow クラスが矢印アイコンのスタイルを設定しています。初期状態では空の要素ですが、JavaScriptで矢印の表示が切り替わります。
- .accordion-header .arrow::before と .accordion-header .arrow.up::before クラスは矢印アイコンの表示を設定しています。コンテンツの開閉状態に応じて矢印の方向が変化します。
- .accordion-content クラスがコンテンツのスタイルを設定しています。初期状態では非表示になっています。

初期状態では非表示になっています。
.accordion-headerがメニューの基本的なデザイン
.accordion-header .arrow クラスが矢印アイコンの設定です。
3.JavaScriptコード:
- DOMContentLoaded イベントリスナーは、ページのロードが完了した時に実行されます。
- document.querySelectorAll(“.accordion-header”) は、全てのアコーディオンヘッダーを取得します。
- headers.forEach(function (header) { … }) は、各ヘッダーに対してイベントリスナーを設定します。
- header.addEventListener(“click”, function () { … }) は、ヘッダーがクリックされたときの処理を設定します。
- this.nextElementSibling は、クリックされたヘッダーの次の要素、つまりコンテンツ要素を取得します。
- this.querySelector(“.arrow”) は、クリックされたヘッダー内の矢印アイコン要素を取得します。
- content.classList.toggle(“active”) は、コンテンツ要素の表示状態を切り替えるために “active” クラスを追加または削除します。
- arrow.classList.toggle(“up”) は、矢印アイコンの表示状態を切り替えるために “up” クラスを追加または削除します。

JavaScriptコードは、アコーディオンメニューの動作を実装します。
header.addEventListener(“click”, function () { … })は各ヘッダーに対してイベントリスナーを設定します。
arrow.classList.toggle(“up”) は、矢印アイコンの表示状態を切り替えるために “up” クラスを追加または削除します。
CSSのアコーディオンメニューは、
・情報の整理する際
・ナビゲーションの階層性や視覚的な整理
本記事では、CSS Q&A アコーディオンメニューの使い方と活用方法についてまとめたんですよね。

ハック君(^ ^)ありがとう♪
実装するには、HTML、CSS、Javascriptの言語を利用するよ♪
・HTMLで問いと回答の要素を組み合わせて作成します。
・CSSを使用して、デザインやアニメーションを追加することも可能です。
・JavaScriptを組み合わせることで、開閉の動作やトグル機能を実現できます。
アコーディオンメニューは、よくFAQページやドロップダウンメニューとして利用されます。ユーザーがクリックすることで問いに対する回答を表示・非表示する仕組みです。これにより、コンテンツをスペースの節約や見やすさの向上に活用することができます。
また、アコーディオンメニューのデザインは自由にカスタマイズできます。背景色やフォント、アイコンの追加など、サイトのデザインに合わせたスタイリングが可能です。さらに、トランジション効果やアニメーションを追加することで、ユーザーにより魅力的な体験を提供することもできます。
アコーディオンメニューは、情報の整理やユーザーのナビゲーションを改善するための有用なツールです。本記事では、アコーディオンメニューの実装方法や設計のヒント、実際の活用事例について解説します。初心者でもわかりやすく、実践的な知識を身に付けることができるでしょう。
下記にCSSの記事もあります。是非ご覧ください!

サンプル

30代で年収が激変するリアルな生活

HTMLのaタグとは?基本的な使い方やよく使われる属性を徹底的に解説します!

【サンプルあり】CSSテキストアニメーション で簡単な動きをつけ注目を集めよう!

【初心者向け】HTMLとCSSのみで簡単に作るドロワーメニュー

【複数Classの指定】とCSSセレクタの効果的な使い方を解説
Twitterも見てみる?
 UI HACK
UI HACK 


